上篇博客说的是将div设置为居中显示,今天来分享一下如何将表格居中的显示。至于居中的原理就不说了,可以看一下我的上篇博客,这次没有使用window的两个事件,而是使用一个叫expression的函数。现在多数的浏览器都支持这个函数。在写上一篇博客的时候,我脑里想能不能把计算后的值赋给css的left和top属性呢?后来查阅资料找到了这个函数。这个函数用来把CSS属性和JavaScript表达式关联起来,这里的CSS属性可以是元素固有的属性,也可以是自定义的属性。就是说CSS属性后面可以是一段JavaScript表达式,CSS属性的值等于JavaScript的结果。在表达式中可以直接引用元素自身的属性和方法,也可以使用其他浏览器对象。这个表达式就好像是在这个元素的一个成员函数中一样。
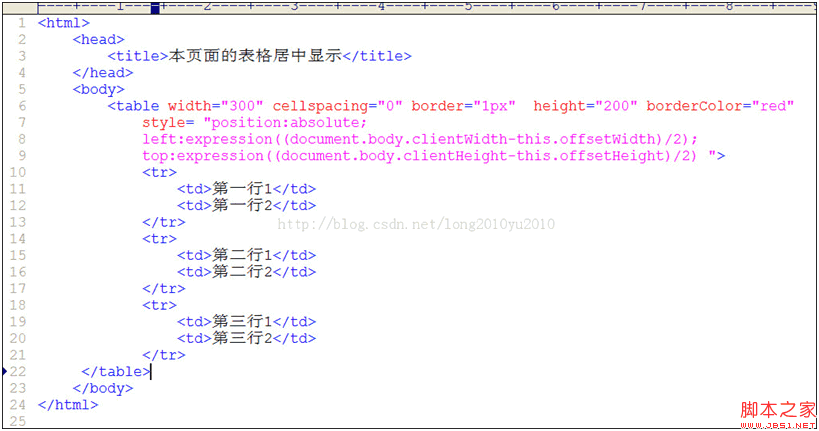
好了先看一下居中的源码吧! 
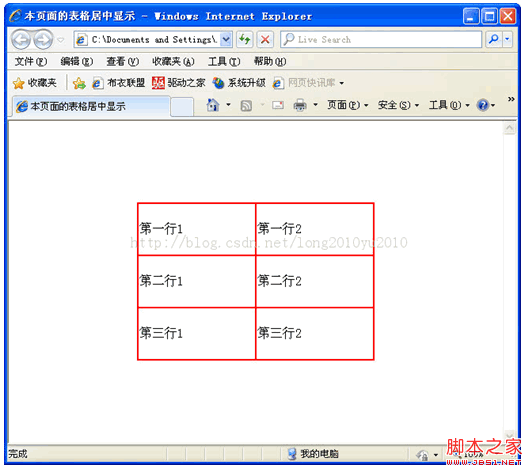
可以很清楚的看到expression函数内写的值是那个总结的公式。即文档的高宽减去自身的高宽,然后除以2就是top和left的值了。将这段代码放到style属性里就居中了。如图所示: 
这样就可以居中显示了。
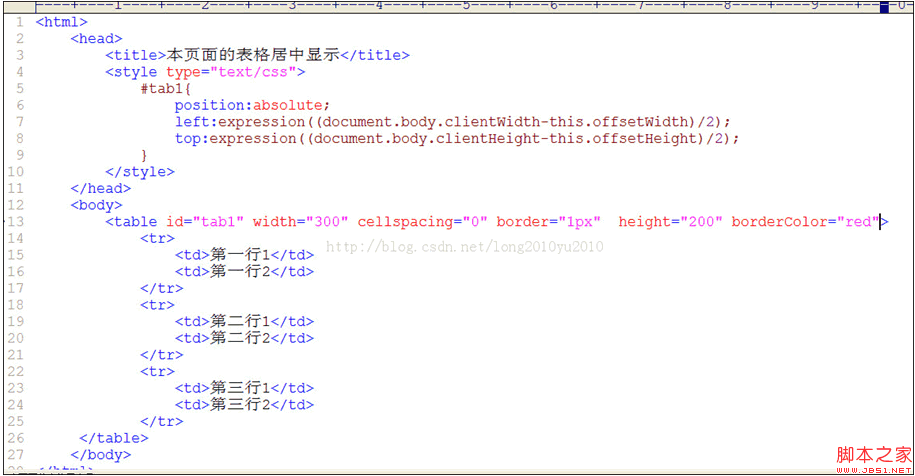
会不会想把这段代码写到css里去呢,答案是可以的,这样之后代码就变成了如下这个样子: 
这样就可以通过CSS和JavaScript使table居中的显示了,这样做登录页面的时候就好看了。很简单吧!
JavaScript和CSS通过expression实现Table居中显示_javascript技巧-js教程-
【声明】:本博客不参与任何交易,也非中介,仅记录个人感兴趣的主机测评结果和优惠活动,内容均不作直接、间接、法定、约定的保证。访问本博客请务必遵守有关互联网的相关法律、规定与规则。一旦您访问本博客,即表示您已经知晓并接受了此声明通告。
相关推荐
- 计算世界完全对称日的js代码,粗糙版_javascript技巧-js教程-
- 在网站上应该用的30个jQuery插件整理_jquery-js教程-
- 基于jQuery的输入框在光标位置插入内容, 并选中_jquery-js教程-
- 基于jquery实现的移入页面上空文本框时,让它变为焦点,移出清除焦点_jquery-js教程-
- 在浏览器中获取当前执行的脚本文件名的代码_javascript技巧-js教程-
- in.js 一个轻量级的JavaScript颗粒化模块加载和依赖关系管理解决方案_javascript技巧-js教程-
- NodeJS框架Express的模板视图机制分析_javascript技巧-js教程-
- js下将字符串当函数执行的方法_javascript技巧-js教程-
- 初学js插入节点appendChild insertBefore使用方法_javascript技巧-js教程-
- jQuery 对Select的操作备忘记录_jquery-js教程-
 www.rhwf.cn
www.rhwf.cn 













