我这里用的不是jqGrid的自带的编辑和删除操作,我已经把分页导航栏下的编辑,删除,搜索都取消掉了,就是这句$("#list1").navGrid("#pager1",{edit:false,del:false, search:false}), 然后在数据加载完成后,给每行添加了 修改和删除链接
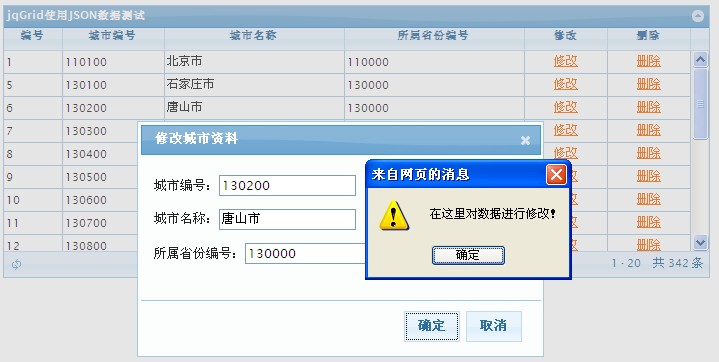
jqGrid完成的事件是gridComplete:function(){}(可以理解为数据都准备好了), 因为从数据库获取到的json数据没有带修改和删除两项,所以在之后的处理就是,在gridComplete事件中循环为每一行添加这两个链接,并且都给他们加上了onclick事件。先看截图: 
修改的操作使用了jquery ui 的 dialog弹窗, 运行效果如下:(图上弹出的alert框是我点击确定按钮后弹出的,也就是说要修改数据,在这个确定按钮事件中进行) 
给jqGrid数据行添加修改和删除操作链接(之一)_jquery-js教程-
【声明】:本博客不参与任何交易,也非中介,仅记录个人感兴趣的主机测评结果和优惠活动,内容均不作直接、间接、法定、约定的保证。访问本博客请务必遵守有关互联网的相关法律、规定与规则。一旦您访问本博客,即表示您已经知晓并接受了此声明通告。
相关推荐
- javascript自执行函数之伪命名空间封装法_javascript技巧-js教程-
- JavaScript OOP面向对象介绍_js面向对象-js教程-
- JavaScript中使用正则匹配多条,且获取每条中的分组数据_javascript技巧-js教程-
- 学习面向对象之面向对象的术语_js面向对象-js教程-
- 在Ajax中使用Flash实现跨域数据读取的实现方法_javascript技巧-js教程-
- 学习面向对象之面向对象的基本概念:对象和其他基本要素_js面向对象-js教程-
- jQuery队列控制方法详解queue()/dequeue()/clearQueue()_jquery-js教程-
- JQUBAR1.1 jQuery 柱状图插件发布_jquery-js教程-
- JQUERY设置IFRAME的SRC值的代码_jquery-js教程-
- 为jQuery增加join方法的实现代码_jquery-js教程-
 www.rhwf.cn
www.rhwf.cn 













